Template Maha Simple For Ads || Ok poro sedulur langsung saja ya kali ini bedlimciti akan membahas masalah template. Karna Template sangatlah berpengaru terhadap Blog kita. Apa lagi jika templatenya tidak reponsive, kebanyakan malah blog kita akan menjadi lemot, lamban, pokoknya bikin kita kesel ketika membuka blog. Benar Bukan..?
Tidak Panjang lebar lagi ini dia Template yang akan bedlimciti bagikan untuk poro sedulur semuanya. Template khusus blogger yang bernama Maha Simple For Ads yang sangat cocok untuk iklan atau adsense. Walaupun ini bukan karya saya sendiri tetapi template ini untuk rekomendasi buat poro sedulur yang ingin belajar lebih lanjut tentang Blogging. Dan yang pastinya akan lebih cepat dari yang sebelumnya
Template ini merupakan template modifikasi irfansyahputra yang semua strukturnya ambil dari template Sang Seo buatan Kang Mousir karena penyusunan strukturnya sangat baik dan bagus untuk sebuah template blogger.
Mengapa saya menamakan template ini Maha Simple For Ads? Karena template ini sangat minimalis sekali dan sangat mantap jika dipasang iklan Google Adsense karena biasanya template minimalis sangat tinggi CTRnya dengan begitu maka penghasilan Adsense kamu akan semakin mantap.
Mengapa saya menamakan template ini Maha Simple For Ads? Karena template ini sangat minimalis sekali dan sangat mantap jika dipasang iklan Google Adsense karena biasanya template minimalis sangat tinggi CTRnya dengan begitu maka penghasilan Adsense kamu akan semakin mantap.
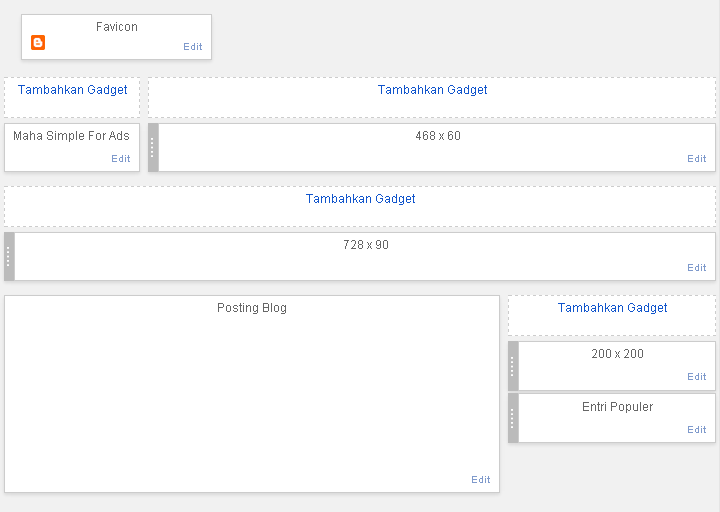
Tampilan Tata Letak
Valid HTML 5
Template ini juga fast load atau sangat cepat untuk diakses karena tidak memakai script yang terlalu banyak. Berikut ini adalah hasil pengecekan yang saya cek dari Google Page Speed Insight.
Fitur lainnya :
Responsive
- Ads Ready
- Valid HTML5 + CSS3 (All Page)
- Valid Author Rich Snippet
- Webmaster Structured Data
- SEO + User Friendly
- Fast Loading
- HCard Author and Update ( Home Page, PostPage and SaticPage )
- Auto Readmore
- Breadcrumbs
- Related Posts
- Cool Threaded Comment
- Share Button
- Page Navigation
- Custom Error Page
- Custom Navigation In Post Page
- Back Top Top Button
- And more.
Pengaturan
Setelah memasang template ini ada beberapa hal yang harus di sesuaikan, oleh karena itu silakan diikuti.
Search Button
Untuk menambah atau meletakkan search button, silahkan menuju ke Tata Letak > Add Gadget > HTML / Javascript. Lalu masukkan kode dibawah ini.
Perhatikan kode yang Saya tandai, silakan Anda ganti kode tersebut.
Sebelum memasang Meta Tag silakan Anda aktifkan Meta Tag pada Setelan.
Silakan Anda matikan fitur mobile pada template ini, agar fitur responsive bekerja pada perangkat mobile.
Silakan cari kode dibawah ini dan ganti linknya.
Jika kamu menambahkan widget baru silahkan cari kode ini <b:include name='quickedit'/> lalu hapus kode tersebut agar blog kamu tetap valid HTML 5.
Changelog
V1.00 13 Agustus 2014 17.00 WIB
- Rilis Template
V1.10 03 November 2014 21.00 WIB
- Fixed Responsive Design
- Fixed Error Share Button
- New color [Red to blue]
<form action='/search' id='search-form' method='get' style='display: inline;'><table><tbody><tr><td class='search-box'><input id='search-box' name='q' onblur='if(this.value=='')this.value=this.defaultValue;' onfocus='if(this.value==this.defaultValue)this.value='';' type='text' value='Search...'/></td>
<td class='search-button'><input id='search-button' type='submit' value='Search'/></td></tr></tbody></table></form>Ganti ID dan Nama
<meta content='ID Google Webmaster' name='google-site-verification'/>
<meta content='ID Bing Webmaster' name='msvalidate.01'/>
<meta content='ID Alexa' name='alexaVerifyID'/>
<link href='https://plus.google.com/ID Google Plus/posts' rel='publisher'/>
<link href='https://plus.google.com/ID Google Plus/about' rel='author'/>
<link href='https://plus.google.com/ID Google Plus' rel='me'/>
Perhatikan kode yang Saya tandai, silakan Anda ganti kode tersebut.
Meta Tag
Sebelum memasang Meta Tag silakan Anda aktifkan Meta Tag pada Setelan.
- Masuk ke blogger dan pilih Setelan
- Pilih Preferensi Penelusuran
- Kemudian pilih Meta Tag > Deskripsi
- Silakan isi dengan deskripsi blog yang di inginkan
- Simpan
- Buat Postingan
- Lihat sebelah kanan ada menu Deskripsi Penelusuran, silakan Anda klik dan isi dengan deskripsi yang di inginkan.
- Selesai
Nonaktifkan Mobile Version
Silakan Anda matikan fitur mobile pada template ini, agar fitur responsive bekerja pada perangkat mobile.
- Masuk ke Setelan
- Pilih Template
- Klik Icon Gerigi pada Seluler
- Pilih Tidak. Tampilkan template seluler di perangkat seluler.
- Simpan
Menu Navigasi
Silakan cari kode dibawah ini dan ganti linknya.
<nav id='menu'>
<input type='checkbox'/>
<label>≡<span>Navigation</span></label>
<ul>
<li><a href='/' title='Home'>Home</a></li>
<li><a href='/' title='Kontak Kami'>Contact Us</a></li>
<li><a href='/' title='Kebijakan Privasi'>Privacy Policy</a></li>
<li><a href='/'>Disclaimer</a></li>
<li><a href='/' title='Ketentuan Kebijakan Sayarat dan Layanan'>Term of Service</a></li>
<li><a href='/' title='Forum Diskusi / OOT'>Forum OOT</a></li>
<li><a class='trigger2' href='#' onclick='window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&amp;langpair=id%7cen&amp;hl=en'); return false;' rel='nofollow' target='_blank' title='English'>Translate</a></li>
</ul>
</nav>Validasi HTML 5 Widget
Jika kamu menambahkan widget baru silahkan cari kode ini <b:include name='quickedit'/> lalu hapus kode tersebut agar blog kamu tetap valid HTML 5.
Changelog
V1.00 13 Agustus 2014 17.00 WIB
- Rilis Template
V1.10 03 November 2014 21.00 WIB
- Fixed Responsive Design
- Fixed Error Share Button
- New color [Red to blue]
Diharapkan kepada para pengguna template ini untuk tidak menghilangkan atau mengubah credit link yang ada pada template ini. Terimakasih.
Sumber:http://www.irfansyahputra.web.id/2014/08/maha-simple-for-ads-free-responsive-blogger-template.html










0 komentar